Sajnos egyik webanalitika mérési eszköz/megoldás sem 100%-os, hiszen nagyon sok technikai tényező befolyásolja; egyre több féle eszközt (és ezeken más programnyelvben írt tartalmakat) kell nyomon követni; a saját tartalom is egyre többfélébb.
Valamint mind a szerver-, mind a felhasználó oldali mérésnél van a működési elvből következő hátrány, ami miatt egyes látogatói adatok eleve nem mérődnek.
És akkor még nem is beszéltünk a figyelmetlenségről, ami gyakran megjelenik, mondjuk a honlap új verziójára történő átálláskor. Vagy az egyes látogatók viselkedési szokásairól, akik például a szerintük túl lassú tartalommegjelenítés miatt gyorsan elhagyják a honlapot, így nem tudjuk őket nyomon követni.
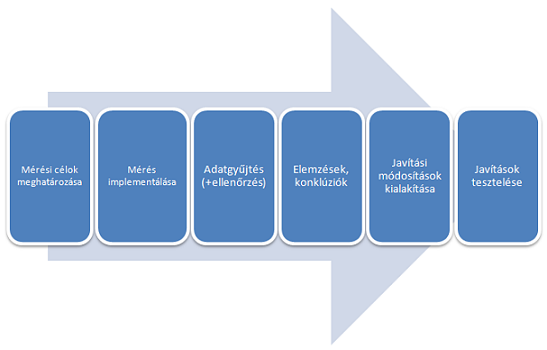
A minél jobb adatgyűjtés pedig a webanalitika Alfája, hiszen csak a (megbízhatóan) mért adatot tudja a rendszer megmutatni nekünk, ami alapján következtetéseket vonhatunk le.
Legalább a következő 10 dolgot tegyük meg azért, hogy a Google Analytics adatgyűjtése minél inkább hiba nélküli lehessen a saját keretein belül:
1. Használjuk az aszinkron Google Analytics követőkódot!
Egy újonnan induló mérésnél a rendszer már ezt a fajta követőkódot adja, hogy helyezzük el, de a régóta futó Analytics fióknál gyakran felmerülő probléma, hogy a ga.js vagy a még régebbi urchin követőkódot használják az adatgyűjtéshez.
Az aszinkron (vagy async) kódot a Google 2009. decemberében vezette be. A legnagyobb előnye a korábbi követőkódokhoz képest, hogy az oldal tartalmának betöltésével párhuzamosan (szinkronban) fut le, nem pedig a betöltési folyamat egy lépéseként.
Tehát nem lassítja a betöltési időt, ami gyakran látogató- és ebből adódóan adatvesztéshez vezet.
Hogy honnan tudjuk, hogy jelenleg az async kódot használjuk honlapunkon? Keressünk rá az oldalunk forráskódjában a _gaq.push szóra, ami a "hívófüggvénye" a kódnak.
Azon túl, hogy gyorsabb és biztosabb adatgyűjtést biztosít ez a követőkód, van jó pár olyan riport, amelyhez ez ad adatot, mint például a Webhelysebesség.
2. A HTML kód head részébe tegyük a követőkódot!
A régebbi követőkódoknál a Google is a HTML kód body részének végébe javasolta elhelyezni a kódot, mert így nem lassította a tartalom betöltését. De az aszinkron futás miatt már a head rész végére javasolja berakni.
Ez azért jobb, mert így gyorsabban elkezdődik a mérés és több látogatásról lesz információnk.
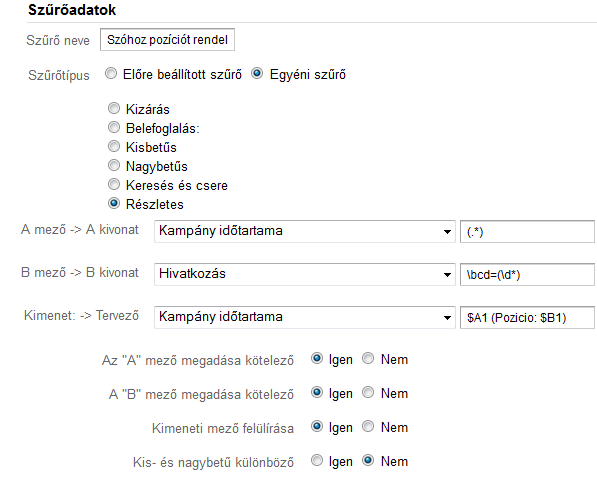
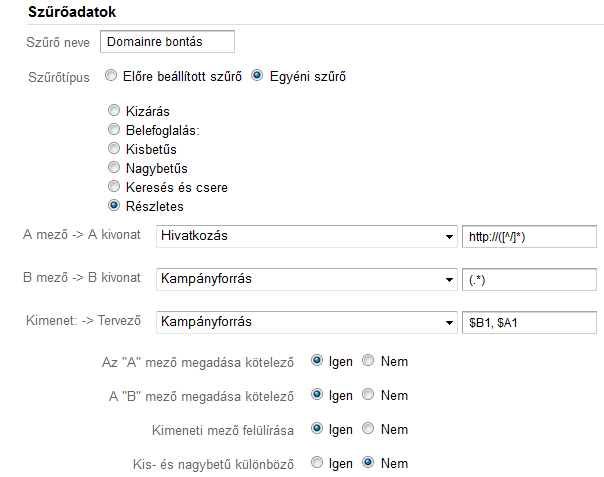
3. A honlap programnyelve és felépítése alapján válasszuk a követőkódot
A rendszer segít nekünk ebbe. Ha több al-domain-t vagy több felső szintű domain használunk, akkor a követőkódot ezek alapján kérjük le. Illetve ha dinamikus vagy PHP tartalmunk van, akkor is kell apróbb módosítást csinálnunk.
4. Mérjünk minden oldalon belüli cselekvést!
Ez igazából sok hiba forrása is lehet, de az adatgyűjtés szempontjából nagyon fontos. Itt arra is kell gondolni, hogy ne csináljunk olyat, hogy csak a domain-ünk egy részét mérjük és egyes al-oldalak kihagyunk a mérésből. Mérjünk minden al-oldalt, később ezt még szétbonthatjuk szűrők/szegmensek használatával.
Alapértelmezetten a rendszer az oldalon belüli cselekvésekről nagyon részletes adatokat szolgáltat csak az alap követőkód használatával. De például az e-kereskedelem méréséhez; a fájltöltések méréséhez; az űrlapok kitöltéséhez; a kimenő linkek méréséhez már módosítani/bővíteni kell a kódokat; a belső kereső használatának mérése nem külön kóddal történik (ha megjelenik URL paraméterként a keresési szó), figyeljük azért a beállításnál erre is.
5. A mobil tartalmakat, alkalmazásokat teljesen külön mérjük
Az okostelefonok használói egyre növekvő arányba generálják a látogatásokat, a nagyon sokáig egyeduralkodó asztali gép-notebook páros mellett. Ha ezt kihasználva akár mobilra optimalizált honlap verziót, akár mobil applikációt készítünk, akkor a követőkód generálásakor ezek alapján kérjük le a kódot.
Figyeljünk arra, hogy ezen adatok gyűjtése mindig dedikált profilba történjen.
6. Vegyük figyelembe az Analytics határait
Erről egy korábbi bejegyzésben már írtam, a határai közül az adatgyűjtésnél a munkamenet (látogatásonként) max. 500 mért cselekvést és a havi max. 10 millió oldalmegtekintésre kell figyelnünk.
Utóbbi ritkán jön össze egy magyar honlapnál, jelenleg a Webaudit alapján csak az Origo.hu, az Index.hu és a Hasznaltauto.hu rendelkezik havi 10 milliónál több oldalmegtekintéssel. Az előbbi viszont könnyebben össze jöhet, hiszen az 500 cselekvésbe oldalmegtekintés, esemény és tranzakció is bele számít.
Ha tehát sok cselekvést akarunk mérni, akkor előbb derítsük ki, hogy a felhasználók mekkora része érheti ezt el, illetve próbáljuk meg a kevésbé fontos dolgokat csak időszakos mérni.
7. Mérjünk minden fizetett online kampányt!
Az utm URL címkéket tudatosan és konzekvensen használjuk online megjelenéseinknél, legyen szó akár affiliate, email, banner, stb. marketing megjelenésről.
Az URL-készítő eszközt is használhatjuk, tegyük is meg mindig. Így nem csak egy URL címünk lesz látogatói forrásként, hanem mi szabhatjuk meg, hogy milyen információkat és hogyan akarunk letárolni a marketing kampányainkról a későbbi elemzésekhez.
Ne feledjük el letesztelni az így kapott paraméterezett URL-eket, hogy tényleg az akart tartalmat jelenítik meg, nem pedig 404-es eredmény oldalt adnak.
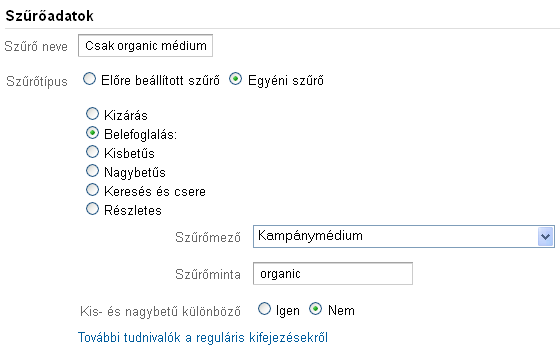
8. Mindig, mindig legyen egy szűrő nélküli profilunk, amiben minden adat megtalálható!
A kezdő felhasználók szokták leginkább az a hibát véteni, hogy egyetlen profilban mérik a honlap adatait, de ott valamiért használnak egy szűrőt, ami vagy módosítja vagy szűkíti a mért adatokat.
Majd 1-2 hónap után veszik csak észre, hogy a szűrő miatt olyan adatok vesztek el, amiket már nem lehet szegmensekkel kinyerni.
Tehát mindig legyen egy olyan profilunk, amiben semmilyen szűrőt nem használva rendelkezésre áll az összes mért adat. Egy ilyet elkészíteni kb. 3-5 perc, viszont egy biztos adatforrást kapunk így, amin már tudunk később is szegmenseket alkotva adatokat kinyerni.
A saját forgalmunkat viszont szűrjük ki minden más profilban, legyen szó akár a tartalmat feltöltő belső munkatárs látogatásairól, akár a fejlesztő teszt látogatásairól, akár a külsős marketing cég által generált forgalomról.
9. Állítsunk be riasztásokat a fontos mérések ellenőrzésére!
Az eddigi pontok alapján beállítottuk a méréseket, tudatosan címkézzük az online marketing forrásainkat. Elkezdődik az adatgyűjtés, elemezzük az adatainkat. De mindig előfordulhat olyan esemény, ami miatt vagy kikerül/megváltozik a méréshez szükséges kód vagy mondjuk megváltozik a célként mért oldalunk URL-je.
Erről minél előbb értesülnünk kell, hogy be tudjunk avatkozni, helyreállítva az adatgyűjtést.
Az Egyéni figyelmeztetések pont erre valók, amellyel ha nem is napon belül, de a következő napon e-mail értesítést kaphatunk fontos adatgyűjtési hibákról.
Legalább a következő eseményekre állítsunk be ilyen riasztást:
- • nem mér az alap követőkód - legtöbbször ez a 0 látogatásszámot jelenti
- • nulla célelérés/tranzakció történt - kikerült az e-kereskedelmi kód, változott a cél URL (nyilván ha egyébként sincs mindennap ilyen esemény, akkor 1 hetes időtávot nézzünk)
- • kulcsoldalak látogatottsága nullázódik - lehet, hogy a legtöbb oldalunkban benne a követőkód, de pont a legfontosabb al-oldalból került csak ki, ezért erre is csináljuk riasztást
- • fontos látogatói forrás forgalma nullázódik - lehet, hogy leállt a marketing tevékenységünk itt, de lehet hogy kikerültek a 4. pontban említett utm URL címkék
Előfordulhat, hogy ezek a riasztások tévesnek bizonyulnak, mert mondjuk tényleg leállt a fizetett hirdetésünk és ezért nullázódott az onnan jövő forgalom. De inkább kapjunk feleslegesen napi 3-4 levelet, minthogy több nap vagy akár hét adata vesszen el olyan hiba miatt, amiről ha azonnal értesültünk volna, akkor kijavíthattuk volna az adatgyűjtést.
10. Vizsgáljuk felül legalább 3 havonta a mérést
Fontos! Ezt még a haladóbb felhasználók is kihagyják a webanalitika tevékenységek közül.
Az online világ rendkívül képlékeny, gyorsan változik. Feltűnnek új látogatói források, mint mondjuk a Pinterest; változik a felhasználók látogatói szokása (akár eszközt, akár tevékenységet nézünk); de változik a honlapunk tartalma is.
Valamint a Google is kihoz 2-3 havonta egy újdonságot, amihez kapcsolódóan érdemes esetleg új méréseket alkalmazni.
Mindezen változások szükségessé teszik, hogy legalább 3 havonta - ha nagy látogatottságú oldalról beszélünk, akkor akár havonta - vizsgáljuk felül a mérésünket, a következő elemeket:
- • minden élő al-oldalunkat mérjük-e (pl.: az observepoint.com vagy a WASP programok végigmennek minden al-oldalunkon és megmondják, hogy ott van-e mérőkód)
- • vizsgáljuk felül a szűrőinket (bővítsük például a közösségi oldalak szűrőt az új oldalakkal)
- • minden üzletileg fontos cselekvést mérünk-e
- • minden tartalmat/tartalmi elemet mérünk-e
- • a legutóbbi beállítás óta megjelent Analytics újdonságokat kihasználjuk-e
- • minden fizetett forrásról van részletesebb információnk
- • minden fontos látogatói forrásra rendelkezünk profillal/szegmenssel
A fenti 10 teendő tényleg hozzásegít minket, hogy lehetővé tegyük a Google Analytics-nek a lehető legalaposabb adatgyűjtést, így megadhatja nekünk az elemzésekhez szükséges adatokat.