Egy látogató hirdetéssel való elérése utáni első lépés az, hogy a látogató találkozik a tartalmunkkal a landoló oldalon. Elfelejtjük, hogy ez a lépés elsőként technikai tényezőkön múlik, amelyek meghatározzák, hogy tényleg azt és olyan formában látják, ahogy azt mi akarjuk.
A landoló oldal tartalma - mit és milyen formában nyújtunk - csak ezen tényezők után következik:
- • mennyi látható a tartalmunkból az első (görgetés nélkül látható) képernyőn
- • a felhasználó által használt böngészőben úgy néz ki a tartalom, ahogy terveztük
- • milyen gyorsan töltődik be a látható tartalom
Minél többet, minél részletesebben tudunk a fenti tényezőkből, annál nagyobb a valószínűsége, hogy a landoló oldalon töltött idő, a visszafordulások arány értékeket az oldal tényleges tartalma befolyásolja és nem a technikai tényezők.
Ebben a bejegyzésben az első technikai tényezőhöz kötődő Analytics lehetőséget nézzük meg, a másik kettővel egy következő bejegyzésben foglalkozunk.
Mennyi tartalom látható az "első képernyőn"?
A mobil-, táblaeszközök térnyerése előtt elegendő volt a honlapunk tartalmát a szinte egyeduralkodó 1024x768-as képernyő felbontáshoz optimalizálni. 5-6 évvel ezelőtt a felhasználók több, mint 60%-a ezen felbontást használva böngészett, a kisebb felbontás használata már elhanyagolható arányúra csökkent.
De a nagyobb méretű monitorok, a 16:9-es képernyőjű notebook-ok és a kisebb felbontású mobileszközök elterjedése miatt fokozatosan csökkent az 1024x768 felbontás használata, mára külföldön már a második helyre csúszott vissza az 1366x768-as képernyőméret mögött, de itthon is már nagyon közel vagy egymáshoz a két méret használata (de még tartja első helyét).
Eddig a Google Analytics keretein belül nem volt lehetőség arra, hogy megnézzük adott felbontások mellett mennyi látható az első képernyőből. Ennek megnézéséhez Google egy "labor" eszközt adott, http://browsersize.googlelabs.com/.
Böngésző mérete riport
2012. június elején viszont a Tartalom riportcsoport, Oldalon belüli elemzés nevű riportját egészítette ki egy Böngésző mérete nevű gombbal, illetve hozzá kapcsolódóan 6 beállítási lehetőséggel.
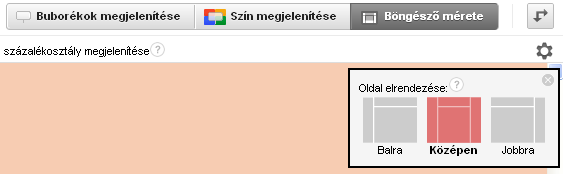
Első lépésként kapcsoljuk be a Böngésző mérete gombot, mert alapértelmezetten nincsen megjelenítve.
Második lépésként a "keréktárcsa" gomb alatt adjuk meg, hogy a tartalmunk a képernyő melyik részére van rendezve. Ezt fontos jól megadni, hiszen ez alapján rendezi a rendszer az eredményeket.
Érdemes a másik két gombot kikapcsolni a riport megtekintésekor, mert csak zavarják az átláthatóságot.
Két lehetőségünk van az adatok megtekintésére: vagy egy csúszka segítségével megadjuk, hogy azt a területet akarjuk látni, amelyet a látogatók X%-a is lát. Itt még annyi beállításra van lehetőség, hogy internetes átlag, webhely átlag vagy az adott al-oldal látogatói által használt képernyőméretekben nézze ezt az X%-ot. Válasszuk a webhely átlag opciót, mert másik két "szűrő" torz eredményeket adhat.
Ha ezt a megjelenítési módot választjuk, akkor fehérítve látjuk a megadott %-nak megfelelő minimum képernyőfelbontásban látható első képernyőnyi területet, minden más halvány rózsaszín színű.
Látványosabb és könnyebben használható, ha bekapcsoljuk a Minden százalékosztály megjelenítése lehetőséget. Ilyenkor különböző színárnyalatok jelzik, hogy a látogatók hány százaléka mekkora területet lát a tartalmunkból. Nagy hátránya a riportnak, hogy nincsen beépített kicsinyítésre lehetőség. De Chrome böngészőben például jól használható erre a CTRL és a - billentyűkombináció.
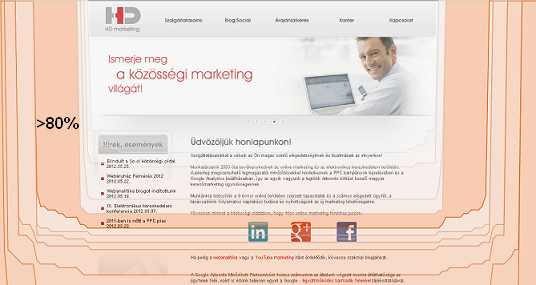
Íme egy példa a saját honlapunkról, hogy a felhasználók mekkora része mit lát a nyitóoldal tartalmából:
A példánál látszódik, hogy a webhely látogatóinak 80%-a nem látja az első képernyőjén a közösségi oldalaink linkjeit, ezért ezen tartalmakat fentebb kell elhelyeznünk.
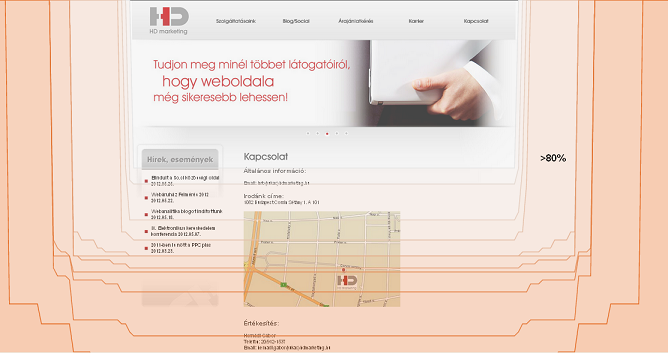
Hasonlóan átalakításra szorul a Kapcsolat al-oldalunk, mivel az ott megjelenő térképet a látogatók 80%-a csak félig látja, így fentebb kell kerüljön.
Mire használható ez a riport?
Hogy a kulcsoldalaink felépítését, tartalmának sorrendjét/kialakítását tekintsük át olyan szemmel is, hogy a bejövő látogatók mit látnak az első képernyőjükön, ami miatt tovább maradnak a landoló oldalon vagy megnéznek más al-oldalainkat is.
Mekkora részt tekinthetünk már mérvadónak a százalékosztályok között?
100%-ot semmiképp, hiszen a legtöbb magyar honlapnál is már legalább 2-3%-a a látogatóknak mobil eszközről érkezik, amelyek felbontása (még?) elmarad egy asztali PC vagy notebook kijelző felbontásától.
Ha a lehető legtöbb felhasználónak nagy biztonsággal ugyanazt a tartalom mennyiséget akarjuk mutatni, akkor válasszuk a 90%-os arányt. Így bár lesznek látogatók, akik kevesebbet látnak első képernyőként, de a döntő többség azt látja, amit mi akarunk.
Mindenkinek jó elemzést és átalakítást!