Egy honlap teljesítmény javításához alapvető feladat, hogy tudatosan futtassunk A-B teszteket. Így kipróbálva akár teljesen más tartalmi variációkat, de a meglévők egyes elemeinek módosítása is már jobb eredményeket hozhat.
A blog indulásakor egyik célunk az volt, hogy azon területeken ahol a Google Analytics nem elég erős, ott más eszközöket javasoljunk, amelyek jobban megfelelnek az igényeknek/több lehetőséggel bírnak.
Ezért is mutattuk be a Crazyegg kattintás térkép elemzőt, most pedig az A-B vagy multivariáns teszteléshez - a Google Analytics-nél jobban használható - fizetős szolgáltatást mutatunk be, a Visual Website Optimizer.
Miért pont ez az eszköz?
A Google Analytics Kísérletek lehetőségéről (a korábbi Webhely Optimalizáló "butított" változatáról) már írtunk a megjelenésekor. Bár az azóta eltelt 5 hónap során fejlesztettek az eszközön, de még mindig jelentősen elmarad tudásban a korábbi tulajdonságaitól illetve a piacon kapható többi rendszertől.
A Visual Website Optimizer-t (röviden VWO) már év eleje óta használjuk, a következő előnyei vannak a Kísérletek-hez képest:
1. A legfontosabb előnye, hogy programozói tudás nélkül elkészíthetjük a tartalmi variánsokat. Gyakorlatilag ez olyan, mintha képként szerkesztenénk az adott oldalt: átírhatjuk a szöveges tartalmakat; módosíthatjuk a gombok színét/méretét; törölhetünk/áthelyezhetünk egyes tartalmi elemeket. Az elkészült variánsok a VWO-n keresztül kerülnek kiszolgálásra, tehát nekünk csak az alap tesztelő kódot kell elhelyeznünk.
2. Integrációs lehetőség az Analytics-el, így az Egyéni változók riportban látható az egyes variánst megtekintők viselkedése.
3. Felhasználói kérdőívek/közvéleménykutatás lehetőség, amellyel kideríthetjük, hogy a felhasználóknak mennyire tetszik az adott tartalmi variáns. Ez történhet egyszerű szavazásként, de lehetőséget adhatunk, hogy a felhasználók szövegesen is megírják a véleményüket.
4. Viselkedés és technikai paraméterek alapján célzott variánsok lehetősége. Tehát tudunk azoknál egyedi tartalmat tesztelni, akik mondjuk Budapestről interneteznek, Asztali gépről és a Facebook Oldalunkról jöttek át a honlapra.
5. Belső kattintás és hőtérkép, az alap tesztelő kód elhelyezése után már használható is.
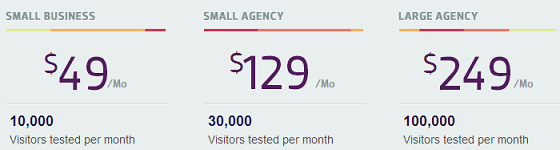
A fenti lehetőségek mellett a rendszer hátránya a Kísérletek-hez képest, hogy havidíjas. Szerencsére a lehetőségek nincsenek korlátozva az egyes díjcsomagokban, mindössze a tesztekben résztvevő látogatók száma és a VWO által nyújtott támogatás mértéke változó bennük.
A havidíjak a következőek, úgy tapasztaltuk, hogy egy átlagos magyar webshop (nem főoldali) teszteléséhez teljesen elegendő a legkisebb csomag. A kb. havi 11 000 Ft nem jelentős összeg, főleg ha hozzá vesszük, hogy sok esetben már nem is kell a fejlesztőnek külön fizetni, mivel a felületen mi magunk megcsinálhatjuk az egyes variánsokat, így már semmiképp nem tekinthető soknak. Illetve van 30 napos ingyenes kipróbálási lehetőség, ami a legkisebb csomagot takarja.

A tesztelésnél azon túl, hogy miért tesztelünk és miket akarunk megváltoztatni, hogy javuljanak a mutatók, fontos kérdés, hogy mennyi ideig teszteljünk.
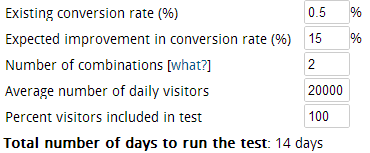
Ehhez nyújt segítséget a rendszerben a Tools menüpont alatt elérhető Test Duration Calculator lehetőség. A következő elemek kell megadni és a rendszer ad egy becslést, hogy meddig lenne érdemes futtatni a tesztet:

Figyeljünk arra, hogy az első mezőbe a célcselekvés aktuális értékét adjuk meg, a második mezőben pedig azt, hogy mennyivel szeretnénk azt javítani. Legyünk reálisak, de ne adjunk meg 10%-nál alacsonyabb értéket, mert akkor jelentősen emelkedni fog a becsült futási idő.
Egy A-B teszt indítása
Nézzük is meg egy egyszerű példán keresztül, hogy hogyan működik a rendszer.
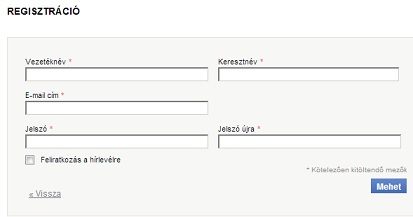
Egy tetszőleges honlapon azt akarjuk tesztelni, hogy melyik űrlap variációt fogja több felhasználó kitölteni, tehát hogy melyik hozz jobb regisztrációs arányt, mint a jelenlegi verzió:

Mindössze címsorból, 5 cellából, 1 hírlevél checkbox-ból és a Mehet gombból áll az űrlapunk.
A tesztelés elindításához 4 lépésen kell keresztül mennünk, ezek közül az első a tesztelendő oldal URL-jének megadása.
Ez után a rendszer betölti az adott oldalt és innentől szabad kezet kapunk a módosításokra.
Készítsünk el két variánst, az egyikben összevonjuk a két név mezőt illetve növeljük a Mehet gomb méretét, a másikban szöveget írunk a címsor alá illetve a gomb feliratát lecseréljük. A két variáns elkészítése kb. 10 perc alatt kész.
Következő lépésként meg kell adni, hogy milyen cselekvést tekintsen a rendszer célcselekvésnek. Megadhatunk kattintást, oldalelérést, űrlap cella kitöltést vagy generált bevételt.
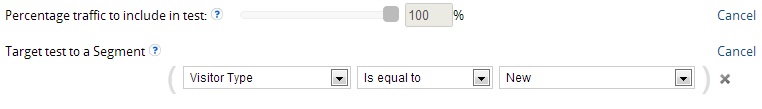
Az utolsó lépésben pedig az eddigi beállításokat láthatjuk összegyűjtve, illetve itt lesz lehetőség arra, hogy megadjuk milyen és mennyi látogató vegyen részt a tesztben. Mi most minden új látogatóval akarjuk végezni a tesztet, ezért a beállításokból ezt választjuk.
De lehetőség van látogatói forrás/kulcsszó, operációs rendszer, böngésző, napszak, mobileszköz, stb. szempontok alapján is kialakítani a "tesztközönséget".
Az elmentés után már csak annyi dolgunk van a következő képernyőn, hogy a kapott mérőkódot elhelyezzük a honlapunk minden oldalában. Lehetőség van aszinkron kód használatára (ez az alapértelmezett), így a tesztelés nem fogja befolyásolni a többi tartalom betöltési idejét.
Az kódelhelyezés után ellenőriztetni kell azt a rendszerrel, majd el is kezdődhet a tesztelés.
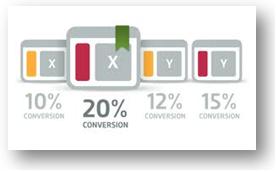
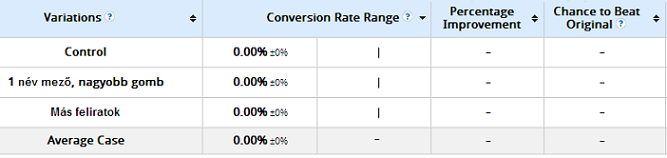
Az eredményeket folyamatosan láthatjuk a Dashboard fül alatt, külön sorokban az eredeti és a variáns verziók eredményeivel:

A példában tényleg csak a legegyszerűbb A-B tesztelésre mutattunk példát. A VWO-val ezt is nagyon egyszerűen el tudjuk kezdeni, de sokkal összetettebb tesztelésekre is lehetőség van, nagyon egyszerűen, gyorsan és felhasználóbarát módon.
Ebben a bejegyzésben csak össze akartuk foglalni a VWO nyújtotta lehetőségeket, hiszen az A-B tesztelés nagyon széles terület, ha bármilyen kérdés merül fel, szívesen megválaszoljuk a Kommentek között.
(Az eszköz ajánlásából nem származik üzleti hasznunk, csak szerettünk volna egy általunk már kipróbált és bevált - Google Analytics melletti - A-B tesztelő eszközt ajánlani mindenkinek.)